Patterns
Ask users for…
Files
Also known as: File upload
Use: DeployedUsage
When to use this pattern
- Required documentation. When a user must upload a file in order to provide required documentation.
When not to use this pattern
- Don’t ask if it does not affect the delivery of a service. You should only ask users to upload documents if absolutely necessary.
Examples
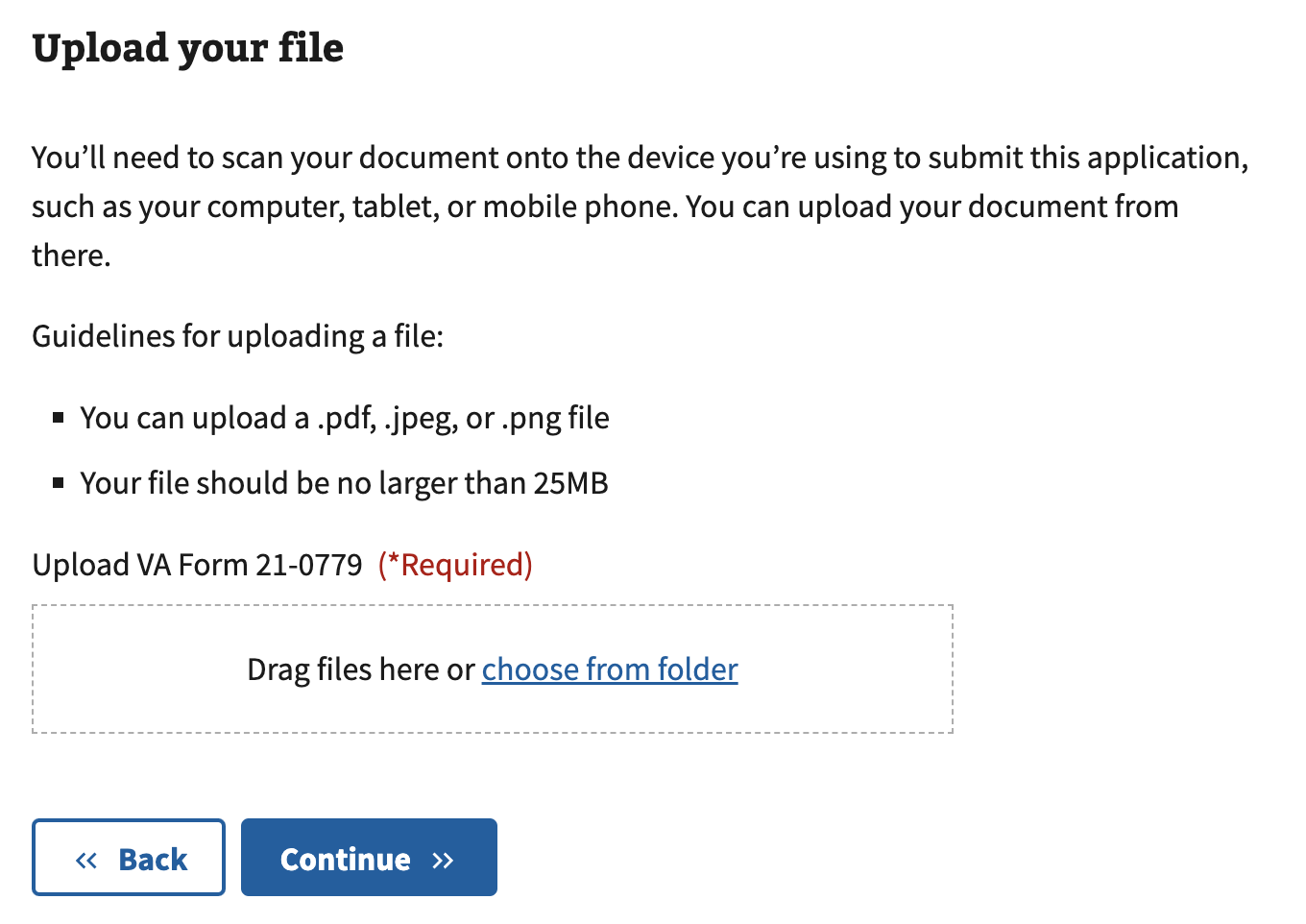
Default

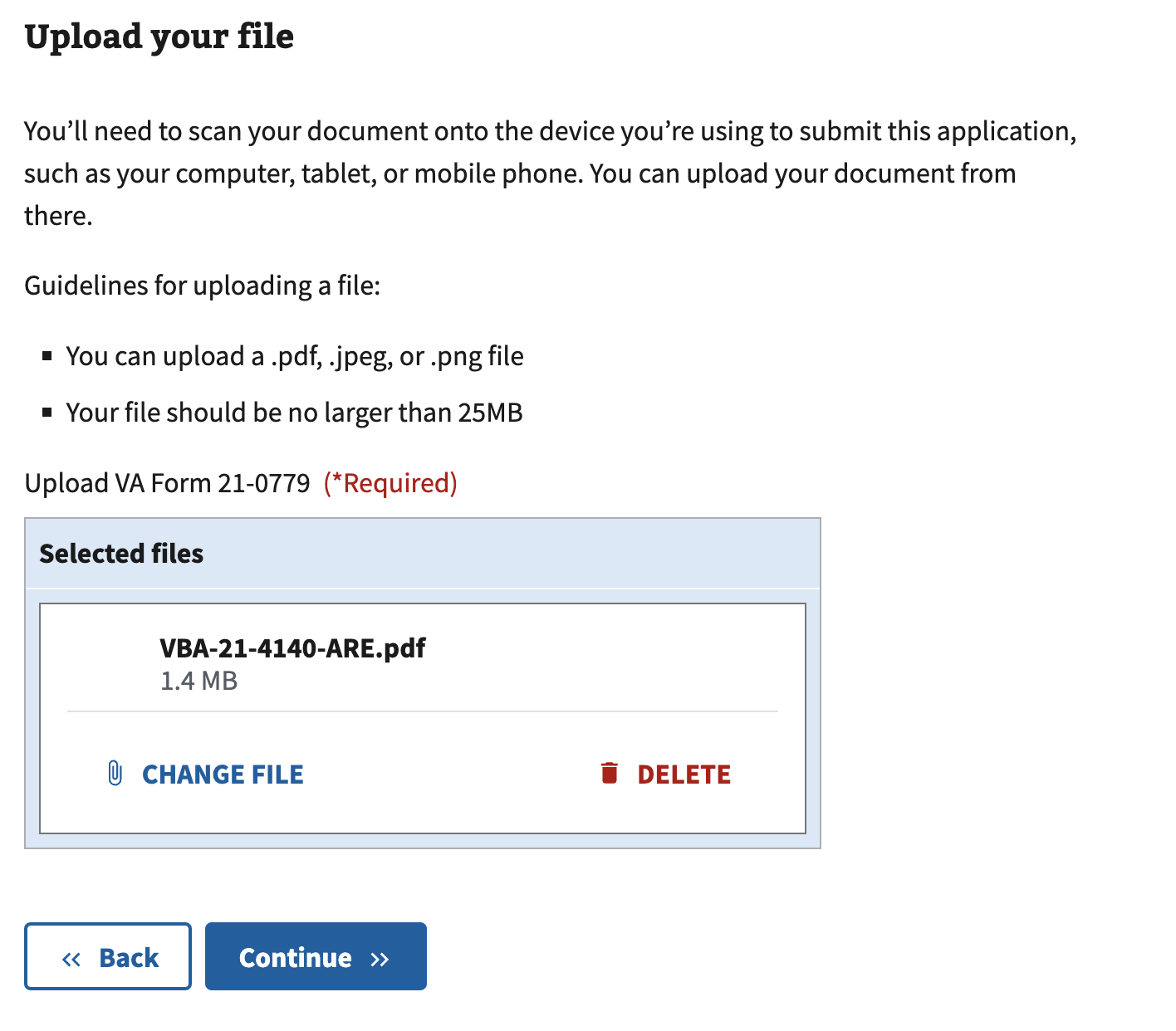
Review

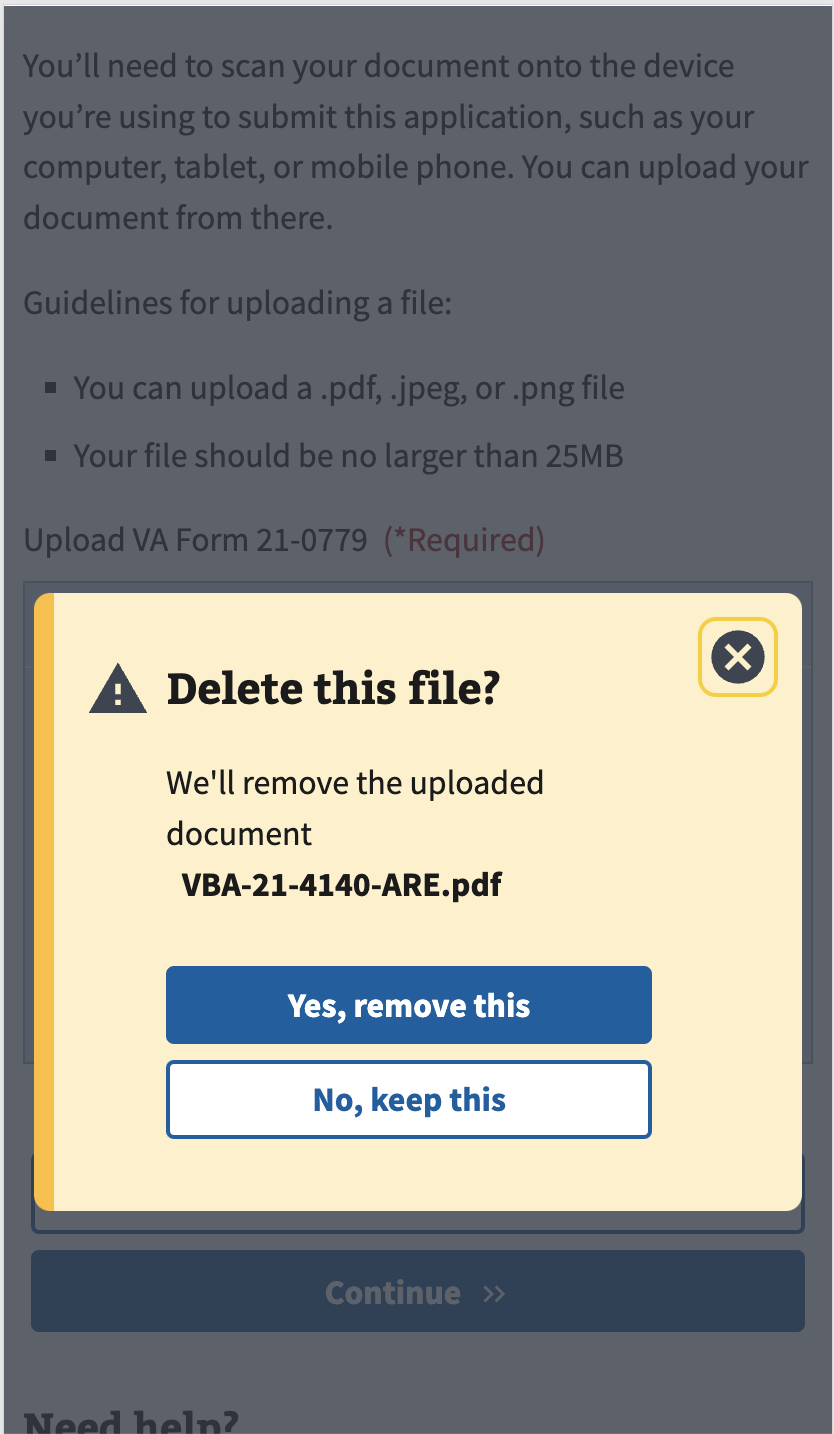
Delete

How to design and build
Layout details
Use the File input component along with the following content placed above it:
- Header
- Instructions on what file(s) to upload
- Bullet list of allowed file types and sizes
Avoid allowing batch file uploads. Batch uploads are not mobile-friendly and can invite user and/or technical errors.
How this pattern works
We’ve updated the File input component to encapsulate this pattern. Upgrade to the latest file input component to get the current functionality.
- List allowed file types and sizes above the File input component. This helps prevent errors. Most forms accept pdf, jpg, jpeg, and png files.
- Validate file uploads and provide clear error messages. Review feedback messages in the Messages dictionary for file upload success and error messages.
Content considerations
- Use explicit and specific words for actions. We prefer “upload” and “delete” as those words describe exactly what will happen when you tap or click.
- Upload instead of add. Use the word “Upload” instead of “Add”. For example, “Upload file” and “Upload another file”.
- Delete instead of remove. Use the word “Delete” instead of “Remove”. For example, “Delete file”. Also, do not use “Edit” unless the uploaded file can actually be edited in place. “Edit” is not appropriate for an uploaded file if the user has to delete and re-upload the file.
- Use file instead of document. File is the broadest term and thus preferable to “document” as that may be too specific when images, text files, and other file types may be acceptable for upload.
-
Follow messaging guidance. Follow the feedback messages in the messages dictionary for file upload success and failure.
- Consider the mobile experience. Avoid using words like “scan” or “convert” in the file upload instructions.
Accessibility considerations
- Do not italicize file type and size help text. Long strings of italicized text can be difficult to read for some users with low vision or reading disabilities.
- Ask for confirmation when deleting files. Destructive actions like deleting files should require two steps by users — the initial button click, and then a confirmation. This helps prevent users from accidentally deleting a file with an unintentional click, and provides an extra prompt for screen reader users and screen magnification users who might not see the visual change when a file is removed.
