Patterns
Ask users for…
Relationship to Veteran
Use: DeployedUsage
When to use this pattern
- Asking for the relationship to the Veteran. For example, when a caregiver is filling out a form.
Examples
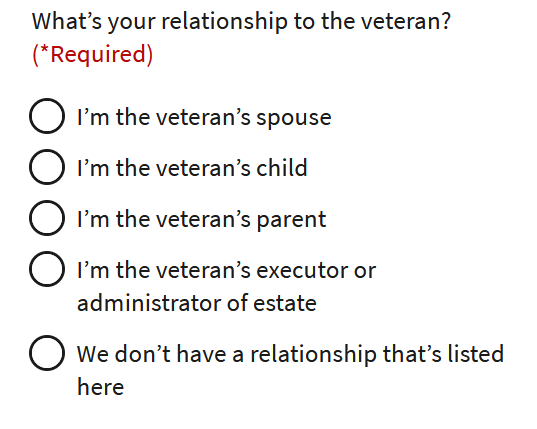
Relationship to Veteran

How to design and build
How this pattern works
- Use either a drop down or radio buttons. Options should include spouse, child, parent, executor/administrator of estate or other.
- Provide a way to give a ‘None of the above’ answer. A radio button labeled “Other” should be provided.
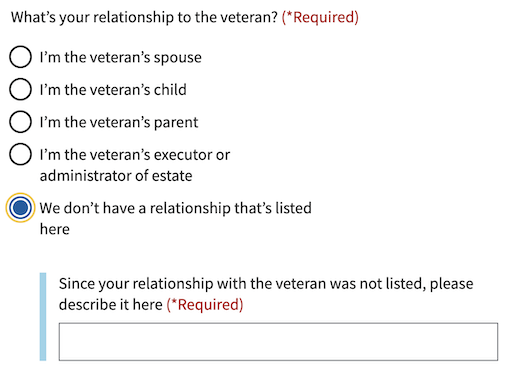
Conditionally revealed fields
Conditionally revealed fields show additional form elements only when a user selects a specific option. They help reduce visual complexity by showing follow-up questions only when they’re relevant.
When using conditionally revealed fields:
- Limit to one reveal per page. Avoid confusing the user with multiple expanding sections.
- Ensure keyboard accessibility. When a user selects the trigger option, they should be able to tab directly into the newly revealed field (which is why the trigger option is placed last).
- Make the revealed question self-explanatory. Avoid vague labels like “Other” for text fields. Instead, use clear, specific labels that work independently:
Since your relationship with the veteran was not listed, please describe it here

Components used in this pattern
Page templates available for this pattern
Use the VADS templates (Patterns & Forms) for Relationship to Veteran in Figma.
Code usage
relationshipToVeteranPattern is a web-component pattern available in the Forms library.
Content considerations
Error message templates for addresses
- When a user doesn’t select a relationship…
- Say “Please select your relationship to the Veteran”
